Each of these should take you no longer than 10 minutes each!
Make your pictures bigger. I love seeing photos of your babies, you, your pets, etc. When the photo is just a small rectangle, it's hard to see you! Make your photos as large as possible without expanding beyond the margins of your post. An easy way to do this in Blogger: when you upload a photo, click on it. You'll see this menu:
 Ensure your post body font is readable. Nothing makes me
more sad than when I arrive on your blog and can't read your posts. I
think that fancy or wacky font is fun for your header, tag line, post titles, sidebar titles, and any other auxiliary areas of your blog. But, you should stick
with a common and easy-to-read fonts for your posts. If you aren't sure,
maybe ask a handful of friends to give it a look-see? If even one of them has trouble reading your posts, change your font. It's not worth it! If you
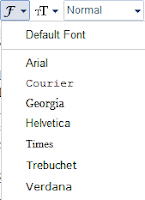
need to make a switch, I think that all of Blogger's font suggestions
are pretty good:
Ensure your post body font is readable. Nothing makes me
more sad than when I arrive on your blog and can't read your posts. I
think that fancy or wacky font is fun for your header, tag line, post titles, sidebar titles, and any other auxiliary areas of your blog. But, you should stick
with a common and easy-to-read fonts for your posts. If you aren't sure,
maybe ask a handful of friends to give it a look-see? If even one of them has trouble reading your posts, change your font. It's not worth it! If you
need to make a switch, I think that all of Blogger's font suggestions
are pretty good:Get rid of CAPTCHA. I know I posted a "how to turn off CAPTCHA" tutorial not too long ago, but I want to mention it again, as I am still seeing a lot of bloggers using it! Every time I encounter that box of evil I want to bang my head against my desk. Please, if you have it on, or aren't sure if you do, check out my tutorial. CAPTCHA has no real benefits and discourages people from commenting on your blog. If you're worried about Spam, just turn on comment moderation (in Blogger, click on Settings > Posts and Comments > Comment Moderation).
Set a Favicon. A Favicon is the little icon that appears in the web page tab at the top of your screen. Mine is my button, which is a picture of Carina. Blogger's is that weird orange thing (is it supposed to be a B?)
This is just a unique touch that I think is nice. It also makes your blog easy to spot amongst all the others if someone has a number of tabs open in their browser. In Blogger, select Layout and click the "Edit" link in the Favicon section (top left).
Then upload your blog button, or another picture to represent your blog. Save. Done!
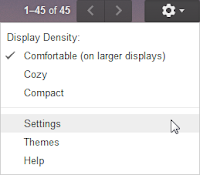
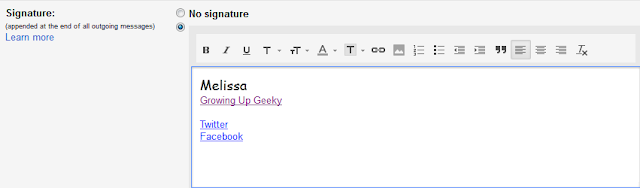
 Add your blog link to your e-mail signature. If you use a separate e-mail address for your blog (like I do), adding your blog link to the signature is a great idea. Whenever I get an e-mail from another blogger, I am always happy when it includes a link to their blog. Sometimes it's hard for me to recognize someone from their e-mail address, but when I can jump to their blog quickly it's much easier for me to figure out exactly who I'm speaking with! How? If you use Gmail, it's simple! At the top right, click the gear icon, and go down to Settings. Then, scroll down to Signature and add your link! Make sure to Save Changes (I forgot last time, oops!)
Add your blog link to your e-mail signature. If you use a separate e-mail address for your blog (like I do), adding your blog link to the signature is a great idea. Whenever I get an e-mail from another blogger, I am always happy when it includes a link to their blog. Sometimes it's hard for me to recognize someone from their e-mail address, but when I can jump to their blog quickly it's much easier for me to figure out exactly who I'm speaking with! How? If you use Gmail, it's simple! At the top right, click the gear icon, and go down to Settings. Then, scroll down to Signature and add your link! Make sure to Save Changes (I forgot last time, oops!)
Create a button. If you have a grabbable (is that a word?) button, other bloggers can post it on their blogs! Sharing or swapping blog buttons is a great way to reach a larger audience. You can pay someone to make one for you, or you can try yourself! Despite having absolutely no artistic skills, I have made a few of my own. It's really easy. Upload a picture you like to picmonkey.com and Crop or Resize your photo. For either option, enter the size you'd like (125x125 and 150x150 are common sizes) and Apply.
Then select an overlay (I used a rectangle for the button below) and then put your blog title over it, or just put the title directly over the picture somewhere. Save, and store wherever you store photos.
 |
| Overlay and/or title text |
On your Layout screen, copy and paste this into a Blogger HTML gadget, and edit what is bold below:
<a href="yourbloglinkhere" target="_blank"><img src="imagelocation" /></a><br />
<textarea name="blogname" rows="5" style="width: 250px;"><a href="yourbloglinkhere/" target="_blank"><img src="imagelocation" /></a></textarea><br />
The number of rows and width of the text box can be adjusted to fit your blog sidebar. You don't have to keep "5" and "250".
Align your buttons/ads. Maybe it's the
Please weigh in! What tips or suggestions would you add? OR - are there blogging-related things you'd like to know more about, or how to do?






















